Aug
21
Written by:
Jashan Chittesh
2011-08-21T21:26:58

Whew - time is just passing too fast. So, I was all enthusiastic that Traces of Illumination is working fine on mobile devices from the performance perspective but there was a little caveat: The GUI I had created just doesn't work for mobile devices ... so here's the story:
Up until now, I didn't really design the GUI of Traces of Illumination. Instead, whenever new features were added, they were added to the GUI. So what I ended up with was a rather cluttered GUI even for desktop screens. I did spend some time making sure the GUI would adapt to different screen sizes - but I didn't think of supporting anything less than 800x600. After all, who has a screen smaller than that today?
And, who tries to use the GUI by tapping on the screen with their fingers?
Well, the iPhone 3GS has 480x320. And it's a touch screen. No mouse. Ouch. So, obviously, the GUI was pretty unusable on iPhone 3GS, completely unusable on iPhone 4 (with its hi-res retina display), and kind of usable on the iPad. For a screenshot of how the GUI looked before, see Upcoming Changes: New Names, New GUI - a posting from this February (did I mention time is passing too fast? ;-) ).
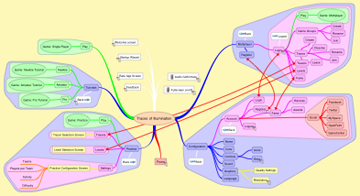
So, I re-designed the GUI from scratch. First step was figuring out what is actually needed. For this, I created a little (well, not so little) mindmap with all the features that Traces of Illumination provides and that require some way for the player to access:

Next step was creating a touch-compatible GUI that looks a little more like an actual game GUI than the terminal to some ... um ... game server? ;-) Plus, it should adjust itself to any screen size and screen density - from 480x320 (iPhone 3GS), over hi-res 960x640, at the same screen size (iPhone 4) over various typical Android screen sizes to iPad (1024x768) ... and up to normal desktop screen sizes like 1920x1200.
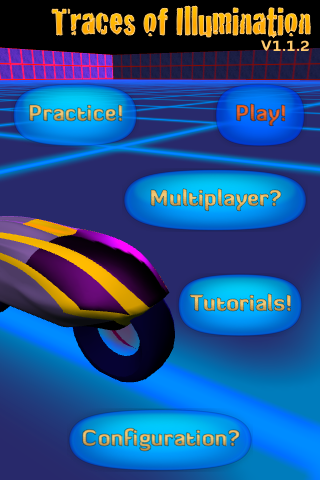
Furthermore, on mobile devices, I need to support portrait and landscape orientation (and of course, I want nice transitions between the two). For the implementation I'm currently using EZ GUI - more on that later. So here's a couple of screenshots of the main menu:
iPhone 3GS Landscape (480x320)
iPhone 3GS Portrait (320x480)

And here's two screenshots of the iPad - click to enlarge:
Unfortunately, I can't show the transitions between landscape and portrait - but here's the transition between two screens of the GUI:
So, what's the issue with EZ GUI? Creating this whole new GUI is a tremendous amount of work and I'd rather not create the whole new GUI from scratch with EZ GUI just to do it a third time when the new Unity GUI finally becomes available with Unity 3.5 (it's already announced).
So for now, I'll focus on other areas and see what UT comes up with for Unity 3.5. Networking needs some love ... and I'm having some fun playing with Substances - but that's another blog posting ;-)
Tags: